Dreamweaver CC: Responsive Design with Bootstrap 4

Lynda – Dreamweaver CC: Responsive Design with Bootstrap 4 Download
On This page you can buy and download Dreamweaver CC: Responsive Design with Bootstrap 4, video course from Lynda,with High Speed & Direct link.
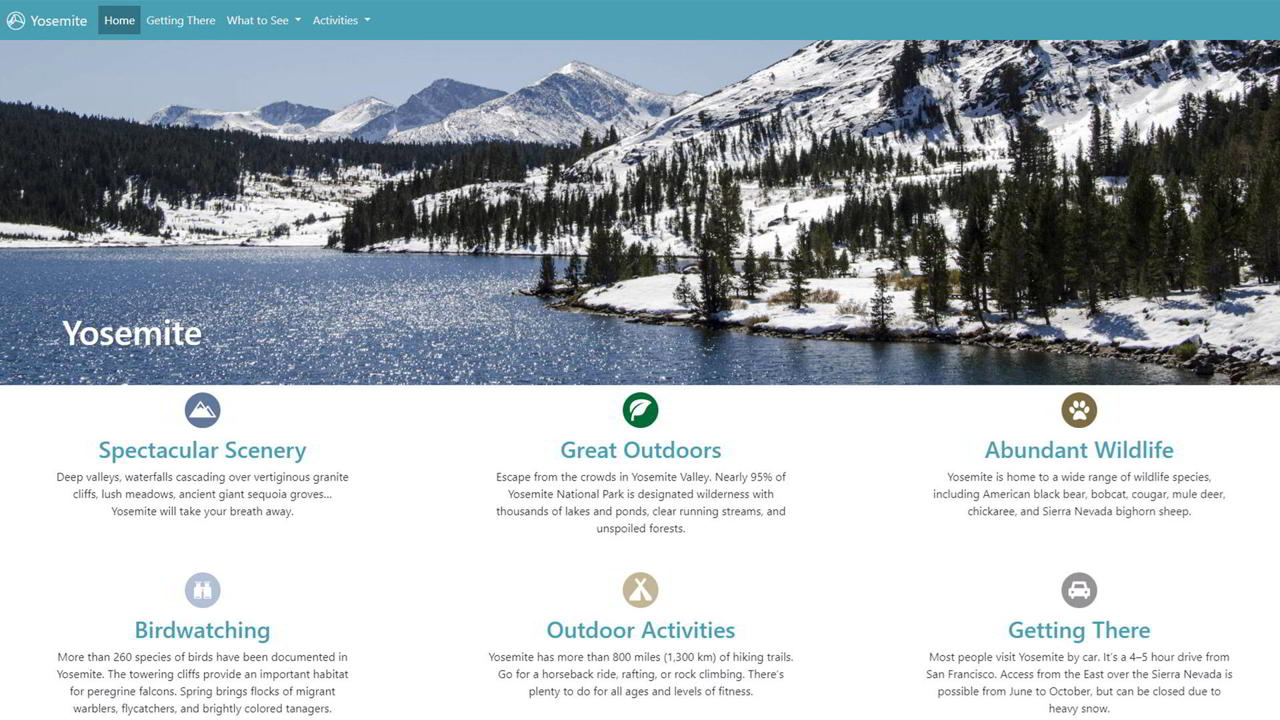
Building responsive web pages that work well on phones, tablets, and desktops is time-consuming. You want to concentrate on the design, not the intricate, technical details. That’s where Dreamweaver CC and Bootstrap Four make the perfect partnership. Dreamweaver’s builtin browser lets you build pages in a visual environment, checking what your design looks like at different screen widths as you go. In this course, you’ll see how to define a custom grid, visually resize and align columns, and insert and edit Bootstrap components, such as nav bars, cards, and carousels.
Dreamweaver’s visual approach speeds up development, taking care of all the necessary HTML, CSS, and Java Script, allowing you to concentrate on the design and content. I hope you’ll join me, David Powers, as we dive into Dreamweaver CC, and responsive design, with Bootstrap Four.
By The End of This training Course, you learned how to build responsive websites using Dreamweaver CC and the Bootstrap 4 framework.
Dreamweaver CC: Responsive Design with Bootstrap 4 Topics include:
- Defining a layout grid
- Inserting and modifying a navigation bar
- Adding a container for the page content
- Inserting a responsive image
- Resizing and duplicating columns
- Inserting fixed-size images
- Inserting cards
- Editing a carousel
- Duration: 2h 34m
- Skill Level : Intermediate
- Instant download with high speed : Yes
Download Dreamweaver CC: Responsive Design with Bootstrap 4